
안녕하세요 프런트엔드 개발자 웹코기입니다.
오늘은 react에서 카카오, 네이버, 구글 로그인에 필요한 데이터 id 또는 token을 가져오는 방법을 알아보겠습니다.
우선 이 정보를 가져와야 백단과 통신해 로그인을 진행할 수 있습니다!
저는 세 가지 모두 npm라이브러리를 이용해 쉽게 가져와봤습니다.

1) 라이브러리 설치와 import
우선 첫 번째로 세 가지의 라이브러리를 모두 설치합니다.
yarn add react-naver-login react-kakao-login react-google-login
그리고 사용할 JS파일에 import 해줍니다.
import NaverLogin from 'react-naver-login';
import KakaoLogin from 'react-kakao-login';
import GoogleLogin from 'react-google-login';
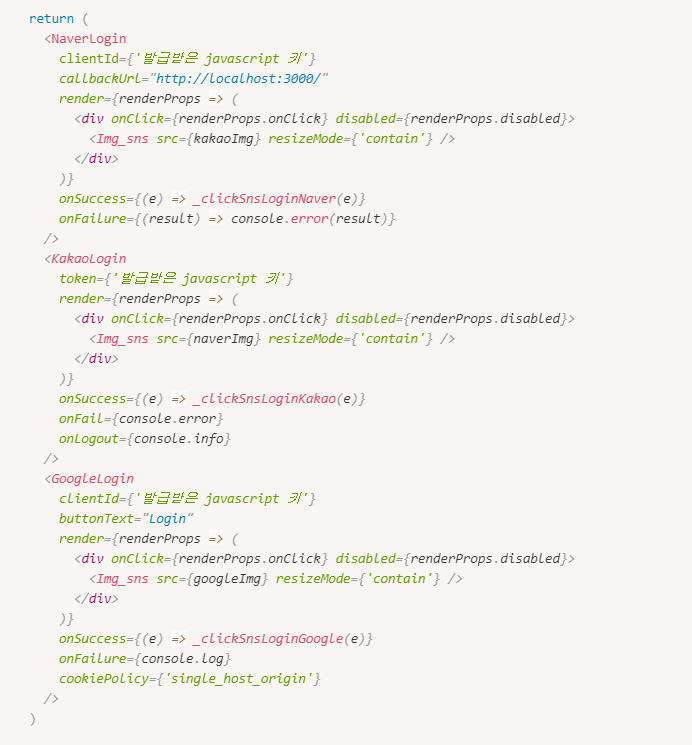
2) sns 버튼 컴포넌트
라이브러리를 이용했을 때의 장점은
카카오, 네이버, 구글 모두 동일한 방식으로 제공되고 있어 사용하기 편리하다는 점입니다.
1. 세 가지 모두 버튼으로 컴포넌트화 되어 사용하는 방식으로 제공합니다.
2. render 속성 내부에 커스텀으로 버튼 UI를 구성할 수 있습니다. 커스텀하지 않을 경우 각기 다른 디자인을 제공하기 때문에 일관성이 없을 수 있습니다, 따라서 세 가지를 같이 쓰실 거라면 커스텀을 추천합니다.
const _clickSnsLoginKakao = (e) => {
let kakaoid = e.profile.id; // 카카오에서 제공한 ID
};
const _clickSnsLoginNaver = (e) => {
let naverid = e.id; // 네이버에서 제공한 ID
};
const _clickSnsLoginGoogle = (e) => {
let googleid = e.Ft.NT; // 구글에서 제공한 ID
};

3) 약간 다른 네이버 동작 방식
여기서 네이버는 작동방식이 조금 달라서 따로 설명드리겠습니다.
우선 카카오, 구글과는 다른 callbackUrl="" 이 부분이 궁금하실 텐데요,
호출된 후 다시 돌아올 때 어떤 도메인 주소로 돌아올 것인지를 지정하는 옵션입니다.
네이버는 호출 시 도메인주소 뒤에 파라미터로 token 등 정보를 붙여 사용자에게 제공됩니다.
예를 들면, localhost:3000#access_token=~~~&state=~~~~ 이런 식으로요!
하지만 이 npm라이브러리에서는 그 부분에 대한 동작을 이미 실행시키고 바로 정보를 편리하게 제공합니다!!

그럼 오늘도 모두 즐 코딩하세요!
'Language > React' 카테고리의 다른 글
| React) 함수형 컴포넌트에서 에러 잡아내기 (3) | 2021.08.19 |
|---|---|
| React에서 .env 파일에 환경변수 넣어쓰기 (1) | 2021.08.18 |
| 컴포넌트가 사라지면 컴포넌트 안에 작성한 기능도 함께 사라진다 ? (1) | 2021.08.05 |
| 서버에서 다운받은 바이너리 데이터를 img 태그에 넣고 이미지로 표시하는 방법? (2) | 2021.06.25 |
| React 장단점 분석 정리 (1) | 2021.06.09 |
