폰트 아이콘이란?
안녕하세요 웹코기입니다.
보통 홈페이지에서 아이콘은 이미지로도 사용하지만, 모바일도 지원해야 할 경우에 이미지의 크기를 조정해야 합니다.
이미지의 크기를 2배 이상으로 넣어야 하고, 크기를 마음대로 늘리고 줄일 경우 깨짐 현상이 발생할 수도 있습니다.
이런 경우에 사용하는 것이 폰트 아이콘이죠!
폰트 아이콘은 말 그대로 폰트 스타일 내부에 아이콘을 삽입해 제공함으로써 벡터 이미지의 형태를 띠게 됩니다.
'폰트'이기 때문에 사이즈나 컬러도 마음대로 조정할 수 있습니다. 물론 깨지지도 않고요!!
google material icons 적용하기
google material icons는 사용성 높은 폰트 아이콘 중의 하나이며
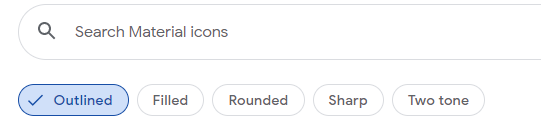
이 재료의 강력한 점은 한 아이콘에도 여러 가지 스타일을 제공한다는 것입니다.

https://fonts.google.com/icons
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
사용법도 간단합니다.
1) 상단에 링크를 import 하고,
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
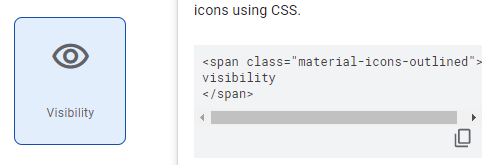
2) 홈페이지에 들어가 내가 원하는 아이콘을 선택하면, 오른쪽에 태그가 뜨는데 이 태그를 홈페이지에 그대로 붙여 넣으면 끝입니다.

다른 스타일 import 에러 해결
그런데 작업 도중 다른 스타일이 먹히지 않는 현상이 발생했습니다.

다른 스타일을 적용 시 아이콘이 나오지 않고 글자가 나오길래 검색을 해봤더니....
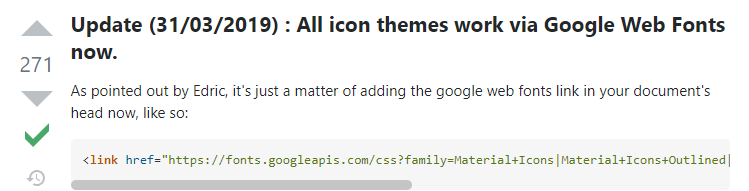
친절한 스택오버플로우가 해결책을 제시해줍니다.

결론은 제가 사용하려는 다른 스타일도 import 할 때 같이 넣어줘야 했는데, 기본 스타일만 넣어서 그런 거였어요!!
아래와 같이 수정해주면 다른 스타일도 적용이 가능해집니다.
<link href="https://fonts.googleapis.com/css?family=Material+Icons|Material+Icons+Outlined|Material+Icons+Two+Tone|Material+Icons+Round|Material+Icons+Sharp" rel="stylesheet">

'Language > HTML' 카테고리의 다른 글
| <head>의 css, js파일에 조건걸기 (<link>, <script> 파일 import) (1) | 2021.06.04 |
|---|---|
| HTML 특수문자코드표(2) (0) | 2018.07.04 |
| HTML 특수문자코드표 (0) | 2018.07.03 |
| [table] colgroup 속성 (span, width 사용하기) (0) | 2018.07.02 |
| [table] thead, tbody, tfoot 어떻게 써야 할까? (1) | 2018.07.01 |
