반응형
지난번에 작업 도중 문제가 되어 해결한다고 애먹었었는데,
1년전이라 기억이 나질 않아서 또 1시간이상 애먹었다.... 자주 쓰일 문제일 것같아 기록으로 남긴다.
○ 기존 동작방식
1. 버튼에 마우스를 올리면 하단에 내비 열림.
2. 내비에 마우스를 올리고, 마우스가 내비영역을 벗어나면 내비 닫힘.
여기서 문제는, 1번 동작 후 내비가 마우스에 올라가지 않고 다른 곳으로 가면, 내비 안닫힘.
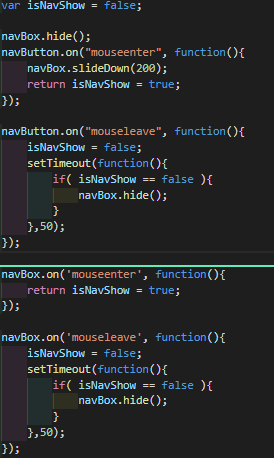
● 그래서 아래처럼 해결.
1. 버튼, 내비영역 모두에 event를 걸어서 isNavShow 열릴지 닫힐지 변수로 체크한다.
2. 이때, setTimeout이 포인트인데, 0.05초안에 마우스가 버튼/내비영역에 올라가지 않으면, 내비는 닫힘.

반응형
'Language > jQuery' 카테고리의 다른 글
| [AJAX] jQuery ajax 사용 소스 (feat.php) (1) | 2021.01.26 |
|---|---|
| [jQuery 플러그인] slick-slide 사용법 (0) | 2021.01.25 |
| 애니메이션을 이용한 팝업창 띄우기 (0) | 2021.01.25 |
| 즐겨찾기 (모든 브라우저 호환) (0) | 2021.01.25 |
