서버에서 다운받은 바이너리 데이터를 img 태그에 넣고 이미지로 표시하는 방법?
바이너리 데이터
서버에 이미지를 저장한 후, 그 이미지를 바이너리 데이터로 가져오면 콘솔에서 아래와 같이 출력됩니다.

이것이 바이너리 데이터라는 것만 이해하고, 어떻게 변환해서 이미지로 출력해야 할지 몰라서.. base64로 디코딩, 인코딩 등등 별짓을 다해봤으나 실패했죠...!
POSTMAN에선 이미지 불러와짐?
그런데 postman에서 통신해 다운받아보면 이미지가 잘 불러와집니다.
GET 사용하고,
URL + '/ws/upload/1' (1번 이미지 파일) 이런 식으로요!

그럼 통신이나 서버엔 문제가 없고, 중간 과정에서 어떤 문제가 있을 것이라고 파악이 됐습니다.
하지만 여전히 방법은 몰랐고, 시간은 흘러갔습니다..

해결
열심히 찾던 중 역시 갓구글... 찾았습니다...!!
해석이 구글 번역기 돌린듯한 사이트라 한글을 이해하는데 약간의 어려움이 있었습니다만, 어쨌든 해결방법입니다.
해결방법 참고 : https://pythonq.com/so/html/761854
html - PNG 바이너리 데이터를 img 태그에 넣고 이미지로 표시하는 방법은 무엇입니까? - IT 툴 넷
html - PNG 바이너리 데이터를 img 태그에 넣고 이미지로 표시하는 방법은 무엇입니까? 출처 html ajax image binary
pythonq.com

아래는 실제 적용 소스입니다.
blob객체에 담아서 가져오고, 바로 img태그에 넣으면 끝이네요!
const [img, setImg] = useState('');
...
let url = state.generalStates.LINK_SERVER_URL + '/api/v1/file/download/' + fileId;
let xhr = new XMLHttpRequest();
xhr.open('GET', url, true);
xhr.setRequestHeader('Authorization', 'Bearer ' + state.sessionStates.jwt_token);
xhr.responseType = 'blob'; // 핵심
xhr.send();
xhr.onreadystatechange = function(){
if (this.readyState == 4 && this.status == 200){
let url = window.URL || window.webkitURL;
let imgsrc = url.createObjectURL(this.response);
setImg(imgsrc);
}
}
...
<img src={img} />
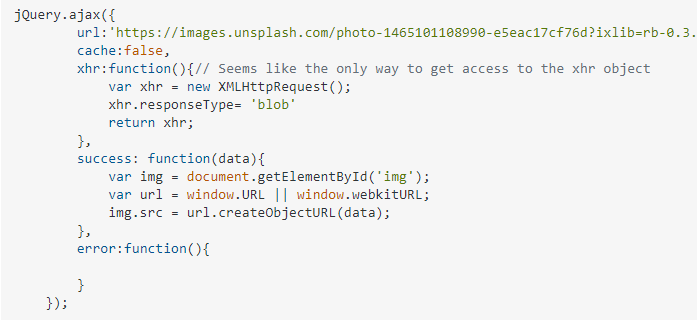
참고1 : ajax에서 적용하기
위의 링크에 포함된 링크에서 발췌했습니다.
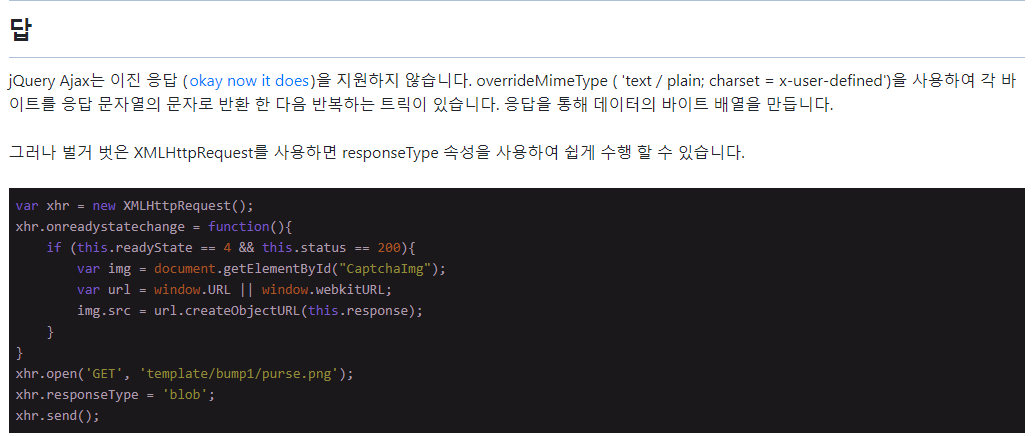
ajax로 이 방법을 쓰려면 아래와 같이 작업하면 됩니다.
Using jQuery's ajax method to retrieve images as a blob
I recently asked another (related) question, which lead to this follow up question: Submitting data instead of a file for an input form Reading through the jQuery.ajax() documentation (http://api....
stackoverflow.com

참고2 : axios에서 적용하기
await axios({
method:'GET',
url:state.generalStates.DEFAULT_CHAT_SERVER_URL + '/api/v1/file/download/' + fileId,
responseType:'blob',
headers: {
'Authorization': 'Bearer ' + state.generalStates.SESSION_JWT_TOKEN
},
})
.then((res) => {
const url = window.URL.createObjectURL(new Blob([res.data], { type: res.headers['content-type'] } ));
callback(url);
})
.catch(e => {
console.log(`error === ${e}`)
})