reactNative) FCM 푸시알림 앱 내부에서 날리기
안녕하세요 웹코기입니다.
최근 파이어베이스에서 푸시알림을 날려서 앱에 받는 작업을 해봤는데요,
그 외에도 앱 내부에서 푸시알림을 만들어서 앱에 전달하는 방법을 작업해봤습니다.
그 내용을 공유합니다 !!

react-native-push-notification 라이브러리
아래의 local notification라이브러리를 이용했습니다.
https://github.com/zo0r/react-native-push-notification#local-notifications
GitHub - zo0r/react-native-push-notification: React Native Local and Remote Notifications
React Native Local and Remote Notifications. Contribute to zo0r/react-native-push-notification development by creating an account on GitHub.
github.com
localNotification사용 및 사전 설정
우선 결론부터 말하자면, 핵심은 이녀석입니다.

이 함수에서 필수(required)는 channelId 뿐이네요 !
channelId는 꼭 넣어주고, 나머지 필요한 옵션은 설정해서 실행시키면 푸시알림이 날라갑니다.

날라갑니다만, 그전에 이 문서의 최상단으로 올라가셔서 사전에 설정해야하는 값들이 있습니다.
IOS/Android 소스에 추가해야할 정보들이 있는데요,
이 문서에서 하라는대로만 잘 추가하시고, 위의 localNotification을 실행시키시면 정상적으로 푸시알림이 날라갈꺼에요 !! 간단하죠 ?

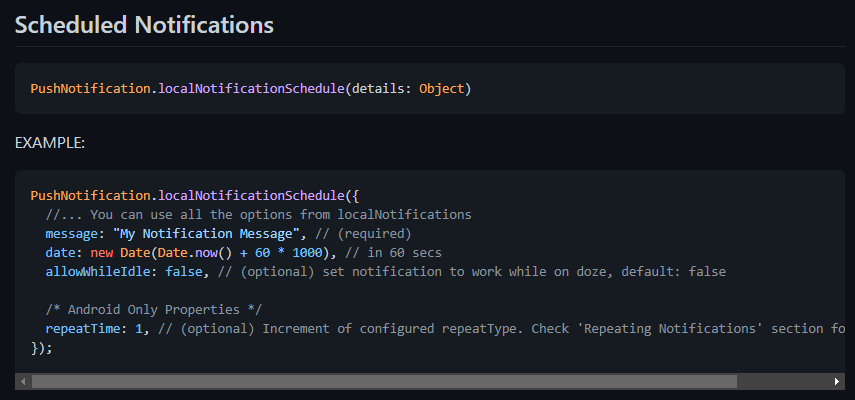
푸시알림 예약 전송
즉시 푸시알림을 날려야할 땐 위의 localNotification을 사용하면 되고,
예약 전송을 할 땐 아래의 localNotificationSchedule를 사용해주시면 됩니다

이외에도 예약된 알림취소하기, 채널아이디 가져오기 등 많은 기능이 있으니 이 문서대로만 작업해보시면 되겠습니다 :)